Antd Table Header Style

Navbar vertical navbar horizontal navbar.
Antd table header style. Using jsx style api introduced in 2 5 0. London park lane no. Css icons css links css lists css tables css display css max width css position css overflow css float. Float clear float examples.
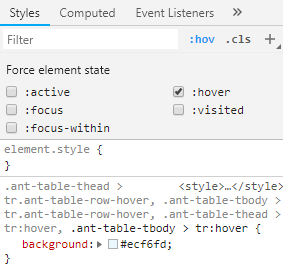
London park lane no. Is there a simple way of adjusting the word wrap of the column header. If a sortorder or defaultsortorder is specified with the value ascend or descend you can access this value from within the function passed to the. Make sure to click the apply css button when you change the css code.
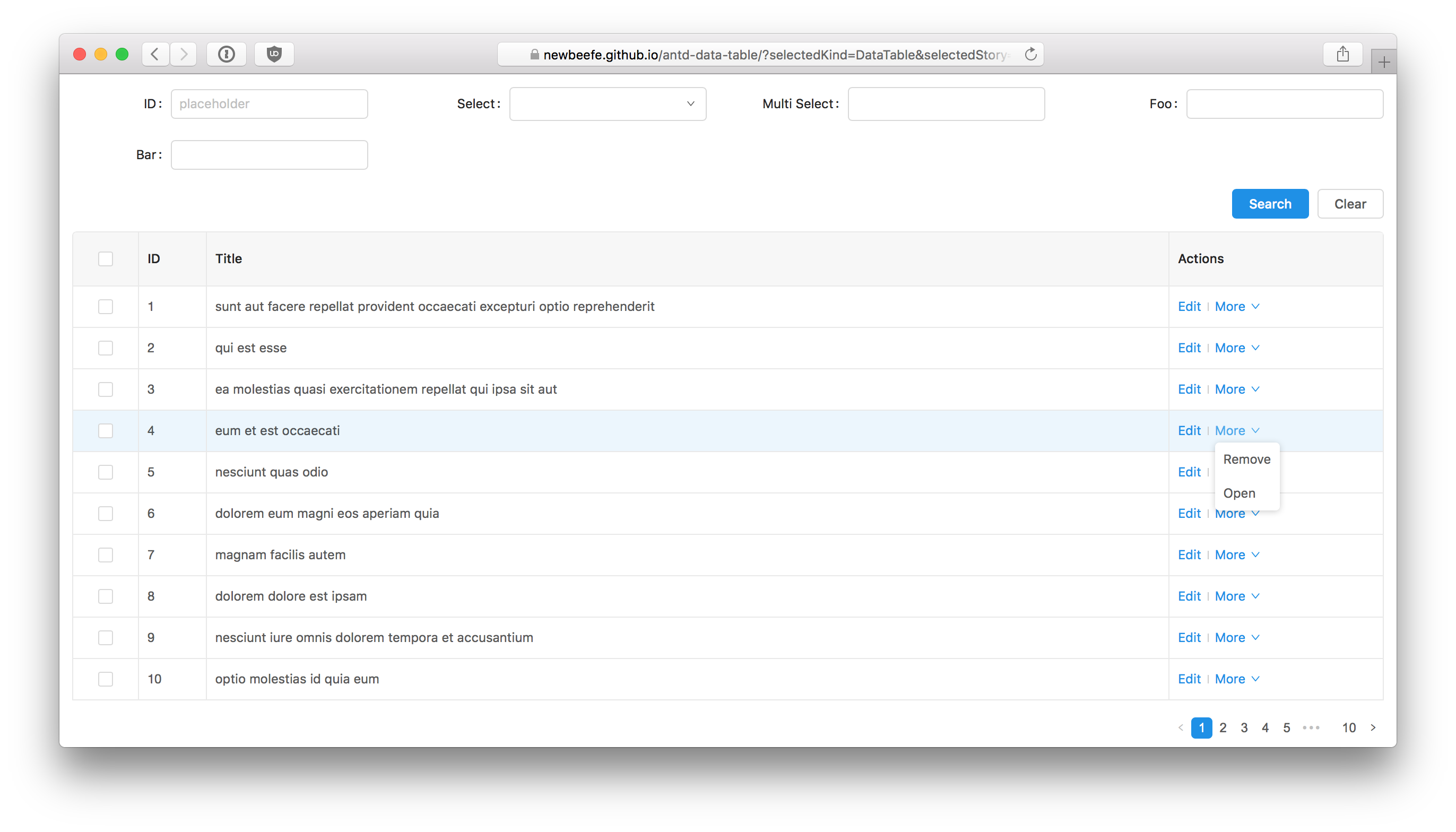
There is a separate box to style the whole table the header the body and the footer. When requiring users to interact with the application but without jumping to a new page and interrupting the user s workflow you can use modal to create a new floating layer over the current page to get user feedback or display information. You can make further adjustments in the code or in the wysiwyg editor. When to use.
I already spent too much time searching on how to configure the column headers of antd tables in the official antd table docu and elsewhere but i was not successful. Effective for all columns when set on table props. When resizing the browser window letters are floating into new lines in an uncontrolled manner. Font family font style font size font google font shorthand.
When to use. A header with common actions and design elements built in. Or right or left. Uses defaultsortorder to make a column sorted by default.
Pick wheter you want to use html table tags or structured div tags in your markup and adjust the look of your design with the color pickers sliders and checkboxes. Pageheader can be used to highlight the page topic display important information about the page and carry the action items related to the current page including page level operations inter page navigation etc. Css dropdowns css image gallery css image sprites. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
You can manage the location furthermore in the css file while you have put your colspan in html like i said. You can set as ascend descend ascend to prevent sorter back to default status. Change any of the three editors and the result will reflect in the others. London park lane no.
Additionally if you need show a simple confirmation dialog you can use antd modal confirm and so on.