Ant Design Table Scroll
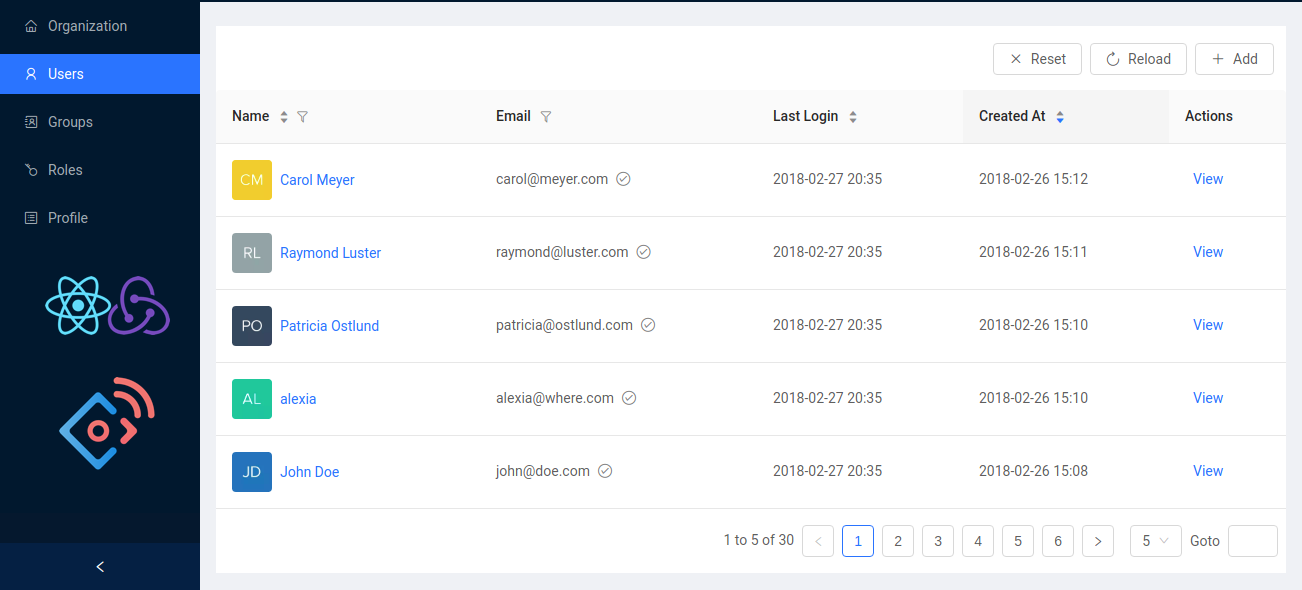
A admin dashboard application demo.
Ant design table scroll. Depending on the type of table you use datatables or a simple static table there are two different solutions. Scrolling functionality works vertically y axis and horizontally x axis. This is ant design s internal standard for evaluating design quality. An unofficial collection of useful ant design resources.
For the tables with at huge amount of data you can use scroll functionality as an alternative for pagination. Use filters to generate filter menu in columns onfilter to determine filtered result and filtermultiple to indicate whether it s multiple or single selection. A table displays rows of data. Ant design table 自带的滚动条不太美观 我们来用react custom scrollbars插件给它美化一下 先看一下最终的效果 增加一下的信心 安装 react custom scroll bars不多说了 直接安装插件npm install react custom scroll bars save安装完成之后 引入滚动条插件和表格组件import react.
What does the proposed api look like. I d like to wrap the table in a infinite scroll that would make ajax request and fetch more rows upon scrolling refer here. An enterprise class ui design language and react based implementation with a set of high quality react components one of best react ui library for enterprises. To be honest am not too sure at this point.
This is a simple example of creating such a table. As great as ant s pagination is it is also something that is not very modern. Uses defaultfilteredvalue to make a column filtered by default. Use sorter to make a column sortable sorter can be a function of the type function a b.
Based on the assumption that everyone is pursuing happiness at work we have added the two values of meaningfulness and growth on the basis of certainty and naturalness to guide each designer towards better judgment and decision making. For sorting data locally.