Ant Design Pro Table

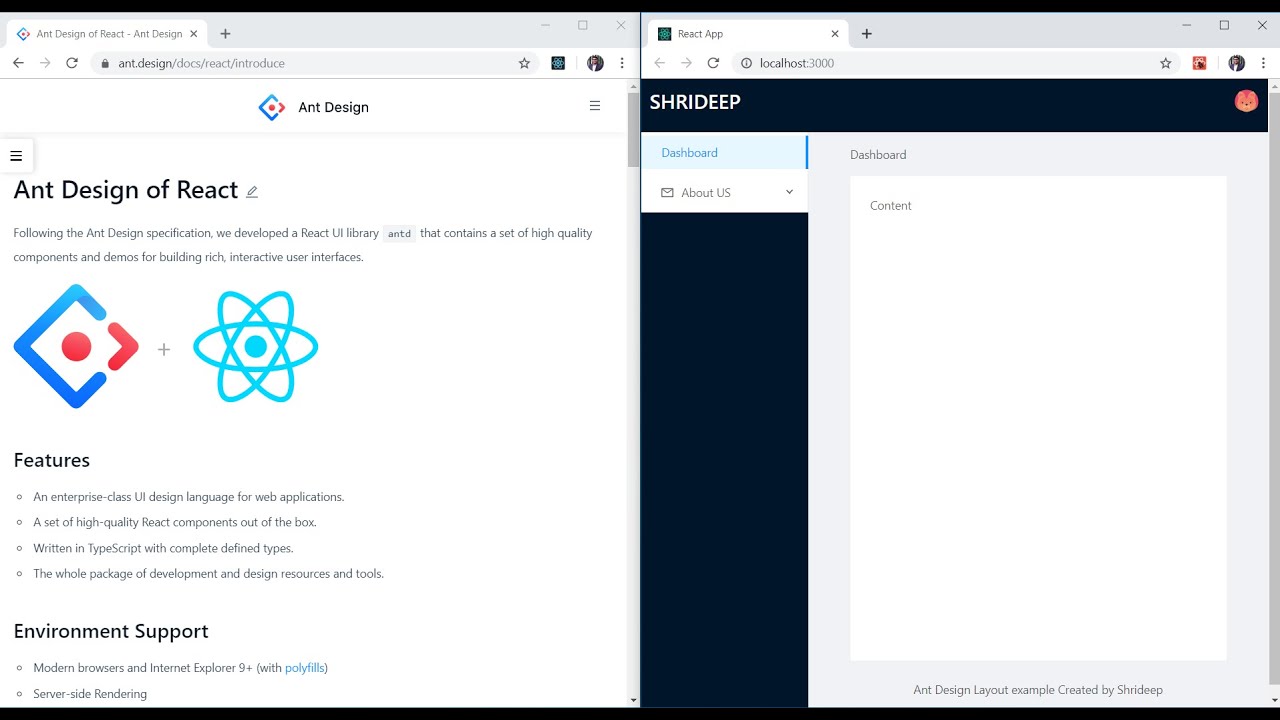
Basic layout includes header navigation sidebar and notification.
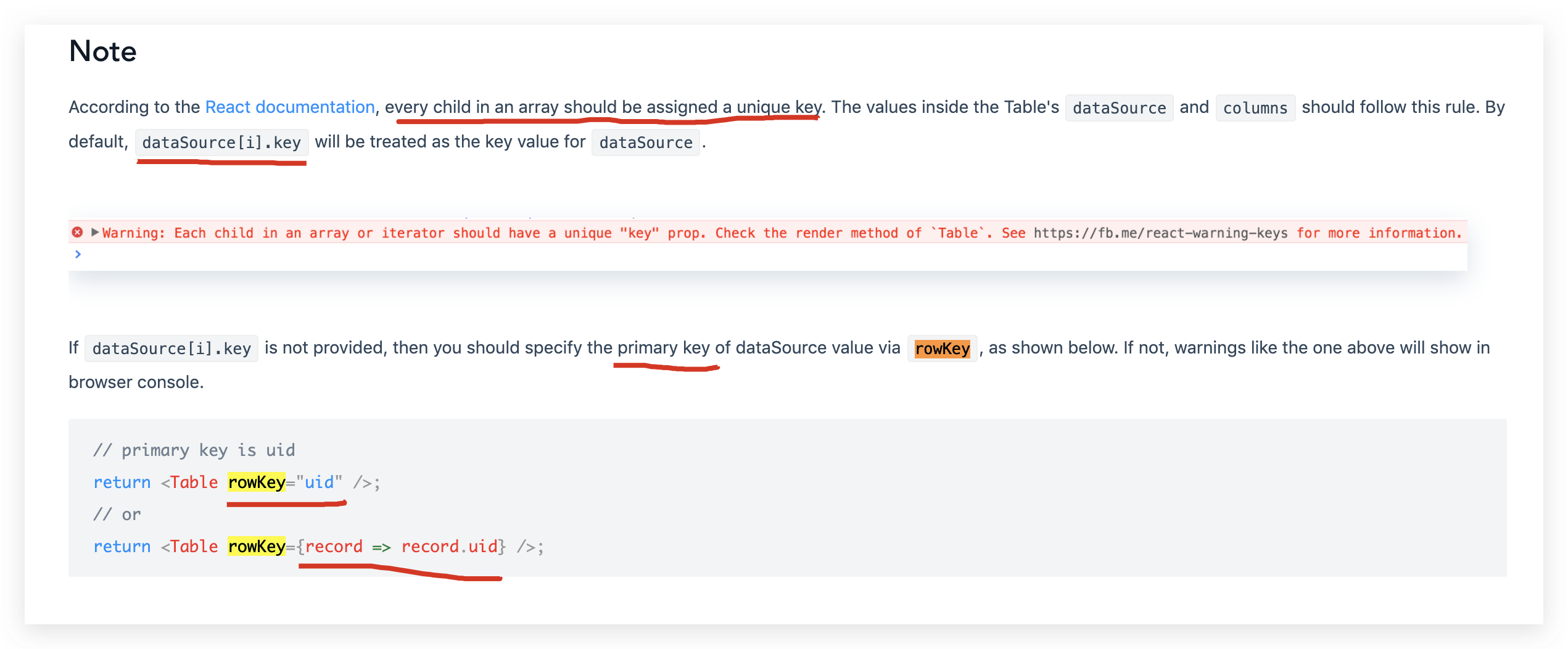
Ant design pro table. What can pro do for you. Please enable it to continue. Ant design pro table 将会迁移至 ant design pro components 仓库进行后续的维护 访问 https procomponents ant design table 了解更多 此变更不影响继续使用 ant design pro table 这个 npm 包名安装使用此组件 english. Contribute to ant design pro table development by creating an account on github.
Any type of contribution is welcome here are some examples of how you may contribute to this project. Use ant design table like a pro. Layout in ant design pro. We abstract common layouts in ant design pro and put them in layouts includes.
Customizable theme with. We also recommand some great third party libraries additionally. Follow ant design specification. Effective for all columns when set on table props.
Typical templates for enterprise applications. To manage mappings between routes and pages we could configure config config ts as follows. You can set as ascend descend ascend to prevent sorter back to default status. Designed for varies of screen size.
Layout for login and sign ups. Uses defaultsortorder to make a column sorted by default. Out of box ui solution for enterprise applications. Newest development stack of react dva antd.
Ant design design. Preview getting started star. If a sortorder or defaultsortorder is specified with the value ascend or descend you can access this value from within the function passed to the sorter as. Antd provides plenty of ui components to enrich your web applications and we will improve components experience consistently.