Ant Design Pro Layout

Ant design pro layout an out of box ui solution for enterprise applications as a react boilerplate.
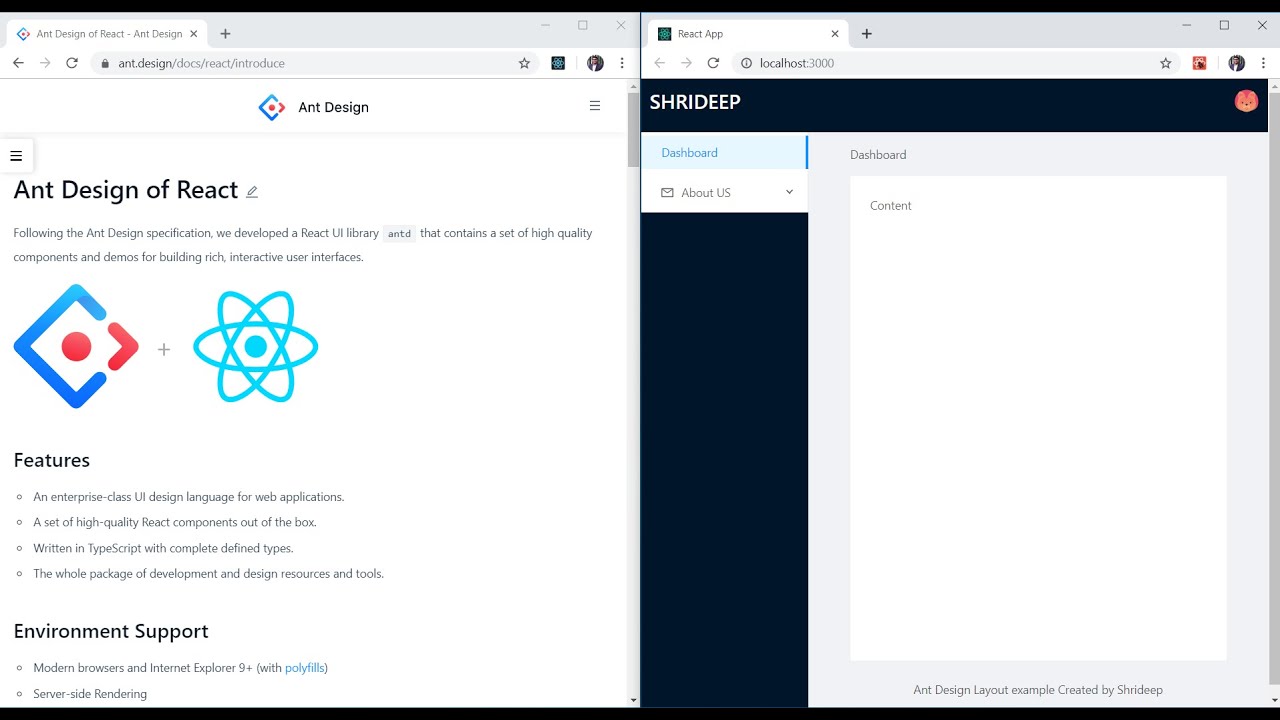
Ant design pro layout. Specification size the first level navigation is inclined left near a logo and the secondary menu is inclined right. Designed for varies of screen size. Top navigation for landing pages. There are also a lot of different layouts within a page.
What can pro do for you. Handling the overall layout of a page. This repository is the layout of ant design pro and was developed for quick and easy use of the layout. The height of the first level navigation 64px the second level navigation 48px.
The height of the first level navigation 80px the second level navigation 56px. Out of box ui solution for enterprise applications. Typical templates for enterprise applications. Newest development stack of react dva antd.
Top navigation for landing pages. Preview getting started star. Layout in ant design pro. The height of the first level navigation 64px the second level navigation 48px.
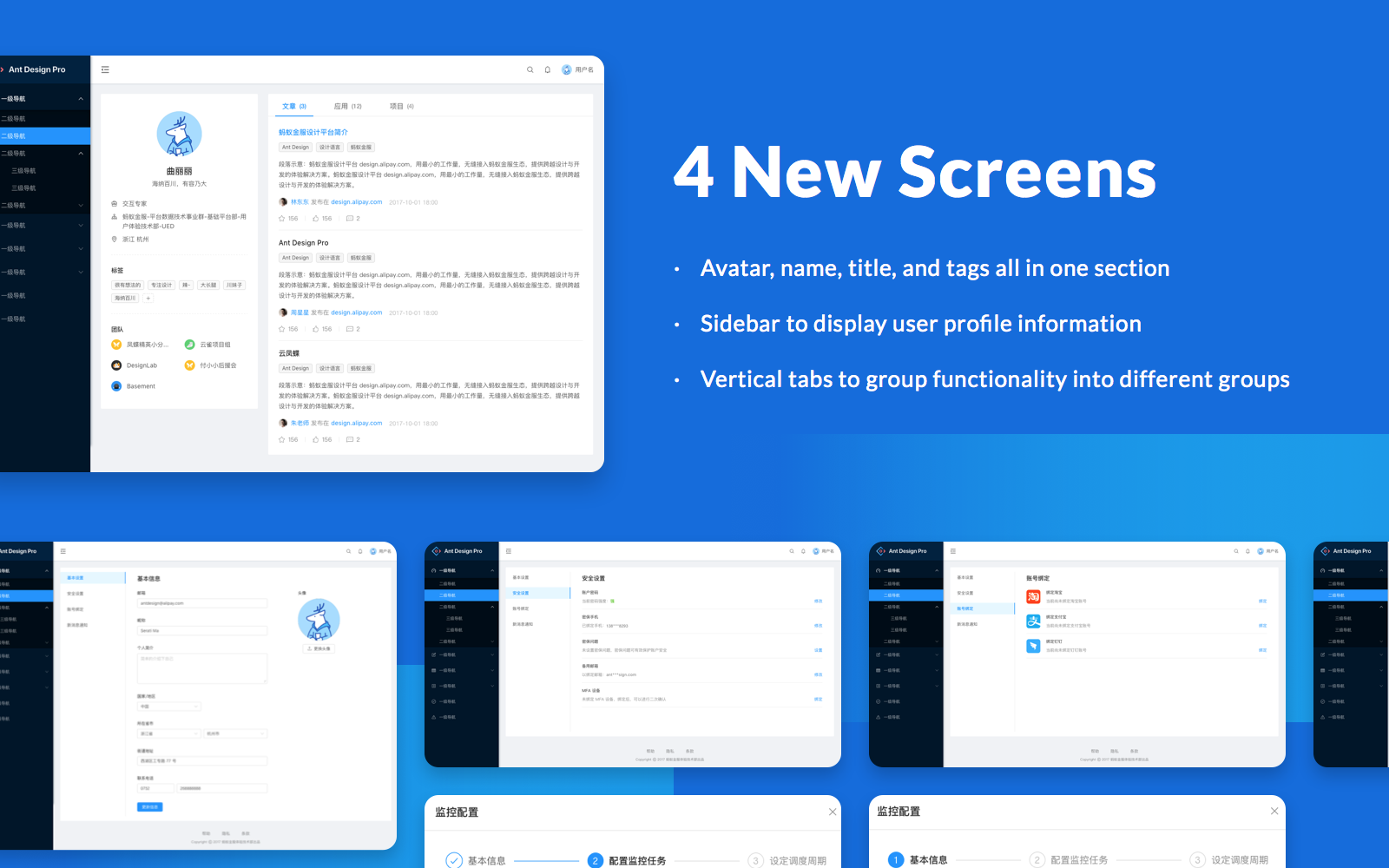
Basic layout includes header navigation sidebar and notification. The height of the first level navigation 80px the second level navigation 56px. We abstract common layouts in ant design pro and put them in layouts includes. Customizable theme with.
Follow ant design specification.




















.gif)