Ant Design Form Validation On Submit
Form component you can align the controls of a form using the.
Ant design form validation on submit. When working with forms we have 2 options. High performance form component with data scope management. When you need to validate fields in certain rules. If you are a web or graphic designer web developer or blogger seo then this blog is for you.
When you need to validate fields in certain rules. The only way i see right now is to give the form an id and getit via getelementbyid and call submit. The first one is to disable the submit button if the form is invalid meaning there is at least one invalid field and the second option is to validate the form before the http post action is executed by the code and display a message to the user to fix any pending validation errors. You can check out me this new fresh blog for more.
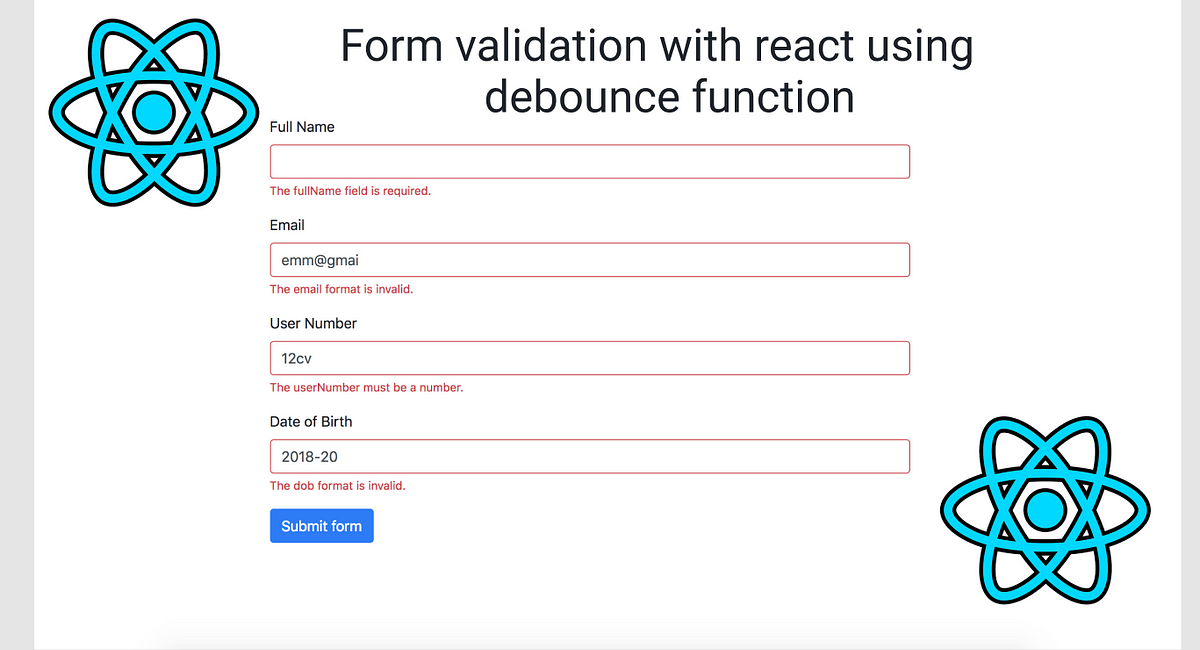
Ant design form custom validator hot network questions in substances where light is slowed down is its momentum lessened and if so how does it speed up again when emerging from that substance. We need to add this props form getfieldserror. Now you have created an amazing registration form with validation. To achieve the new target.
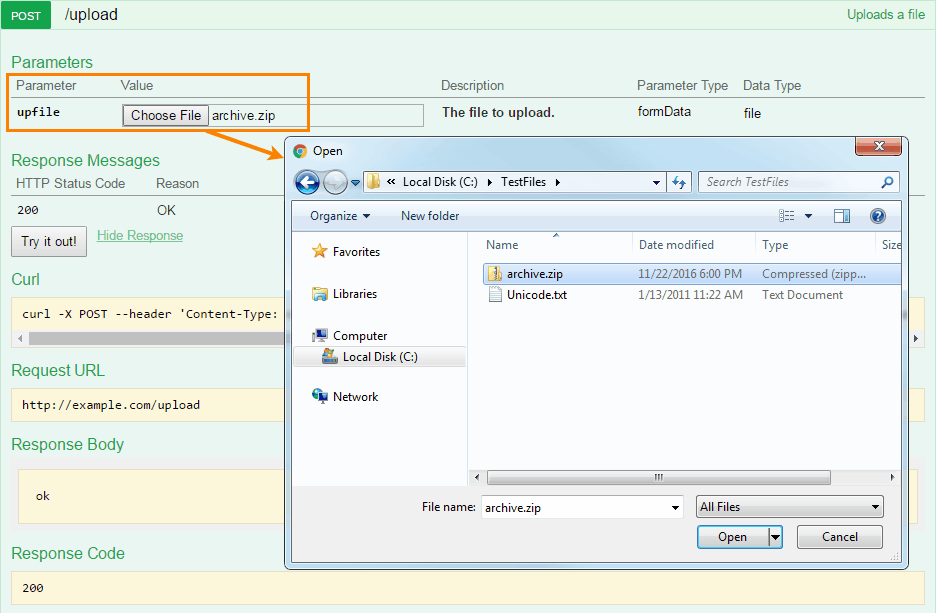
Including data collection verification and styles. I am unsure on how to do form validation with the antd form component found here the documentation specifies an onsubmit prop on the form component which is passed an event. The validator is lightweight jquery form validation plugin that validate text textarea password checkbox and select elements on form submit. I have a model with a form in it and would like to submit the form with the button which is in the footer of the modal.
Let s take a look at these scenarios in the following sections. Form is used to collect validate and submit the user input usually contains various form items including checkbox radio input select and etc. When to use when you need to create a instance or collect information. If it s touched show errors otherwise don t show errors.
Includes layout initial values validation and submit. It then seems to trigger a function inside this props form i am currently using the following code. How can i achieve it. There s no such method like submit.
Componentdidmount and then trigger validatefields if any errors disabled button because form item will auto show errors if any so we need to add a flag to know that whether a field is touched by users. This is also what react validation do. Basic form data control.