Ant Design Components Table
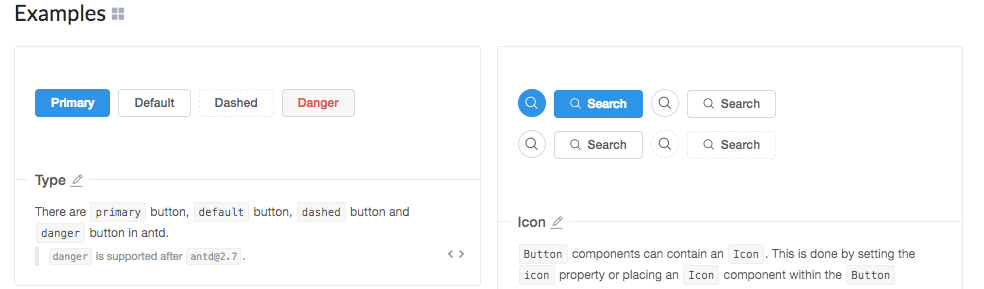
Omit the size property for a button with the default size.
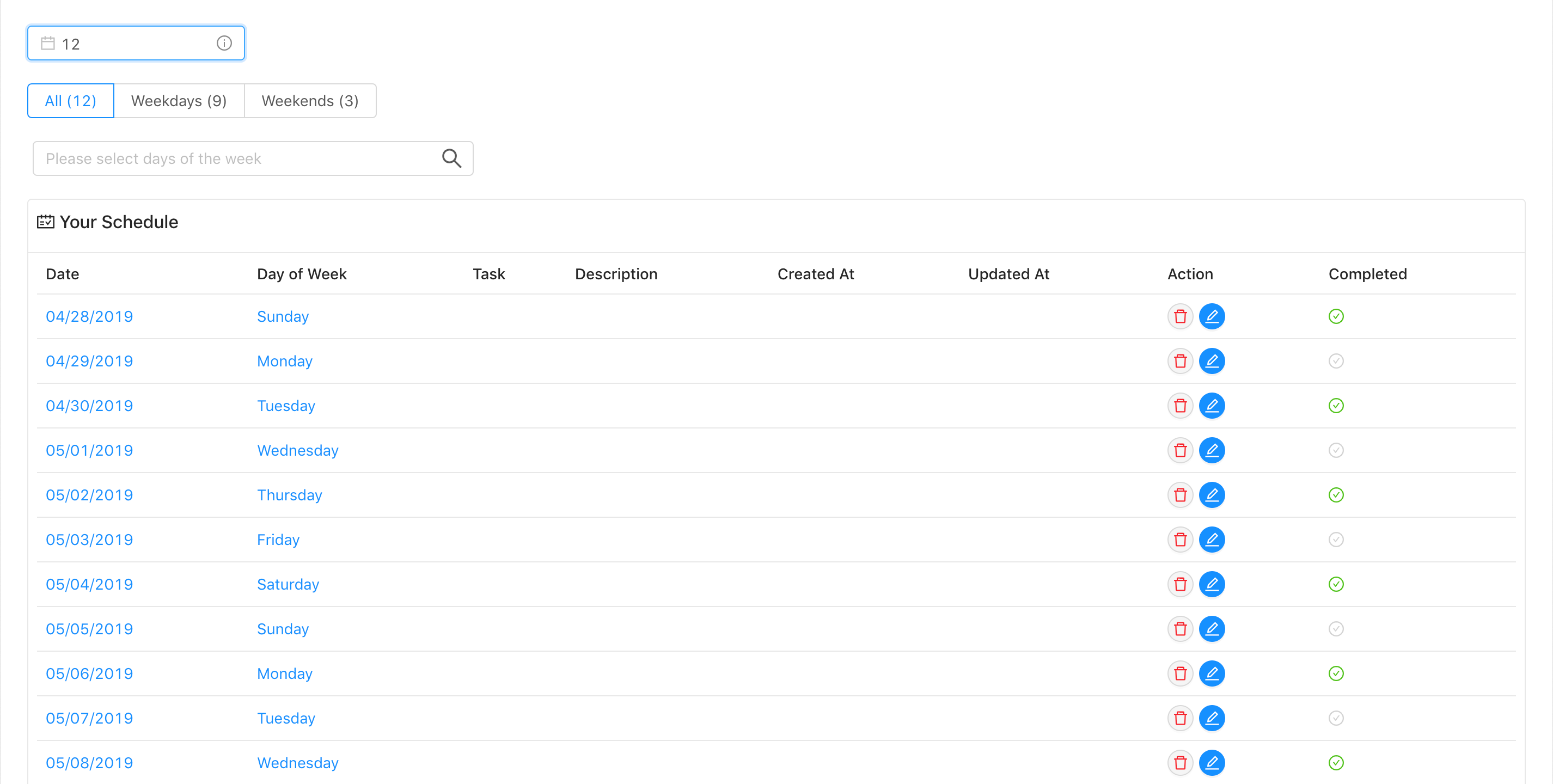
Ant design components table. To sort search paginate filter data. Ant design of react 快速上手 安装 升级指南 更新日志 components. For sorting data locally. An enterprise class ui design language and react based implementation with a set of high quality react components one of best react ui library for enterprises.
Based on the assumption that everyone is pursuing happiness at work we have added the two values of meaningfulness and growth on the basis of certainty and naturalness to guide each designer towards better judgment and decision making. This is ant design s internal standard for evaluating design quality. Use filters to generate filter menu in columns onfilter to determine filtered result and filtermultiple to indicate whether it s multiple or single selection. Comments can be used to enable discussions on an entity such as a page blog post issue or other.
An enterprise class ui components based on ant design and vue. Ant design supports a default button size as well as a large and small size. Specify datasource of table as an array of data. If a large or small button is desired set the size property to either large or small respectively.
When to use. An enterprise class ui components based on ant design and vue. To display a collection of structured data. A table displays rows of data.
Nice developer invite 一 john. Uses defaultfilteredvalue to make a column filtered by default. Use sorter to make a column sortable sorter can be a function of the type function a b. A table displays rows of data.
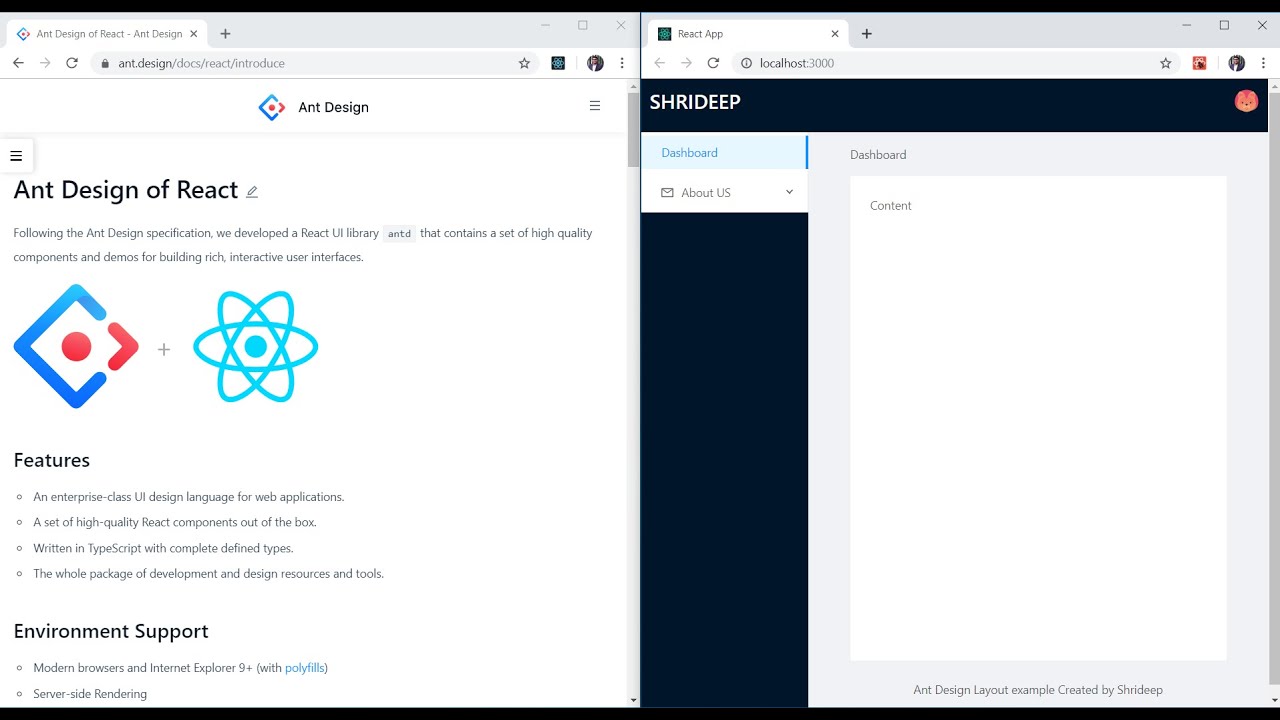
Antd provides plenty of ui components to enrich your web applications and we will improve components experience consistently.